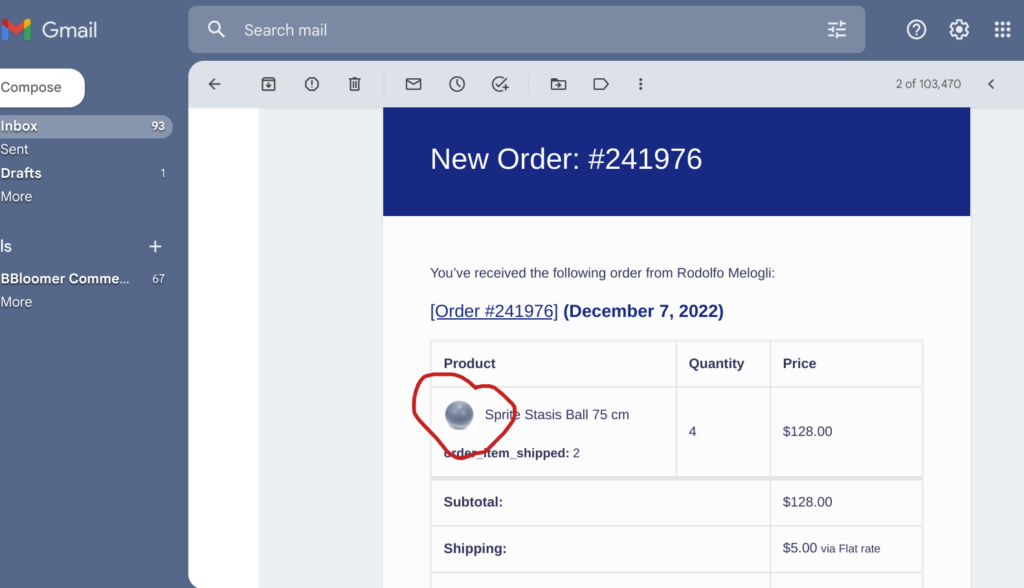
به طور پیش فرض، WooCommerce تصویر کوچک محصول را در ایمیل های سفارش نمایش نمی دهد.
نمایش تصویر بندانگشتی (thumbnail) در ایمیلهای مربوط به فروشگاه آنلاین WooCommerce میتواند به افزایش جذابیت و جلب توجه مخاطبین کمک کند. اما باید توجه داشت که برخی از ایمیل کلاینتها از عکسها پشتیبانی نمیکنند و ممکن است تصاویر در ایمیل به صورت پیشفرض بلاک شوند.
در زیر، توضیحاتی برای اضافه کردن تصویر بندانگشتی در ایمیلهای ووکامرس آوردهشده است:
برای نمایش تصاویر بندانگشتی محصول در ایمیل ووکامرس دو راه وجود دارد :
استفاده از کد :
اگر از کد استفاده می کنید و خواهان کد هستید کد زیر را در فایل فانکشن قالب خود اضافه کنید
|
1 2 3 4 5 6 |
add_filter( 'woocommerce_email_order_items_args', 'irwoocommerce_order_with_product_images', 9999 ); function irwoocommerce_order_with_product_images( $args ) { $args['show_image'] = true; return $args; } |
استفاده از افزونه :
نیازمند افزونههایی مثل “WooCommerce Email Customizer” یا افزونههای مشابه هستید تا بتوانید قالب ایمیلها را سفارشیسازی کنید. معمولاً این افزونهها امکاناتی برای افزودن تصویر بندانگشتی را فراهم میکنند.

به هر حال، دقت داشته باشید که قالببندی ایمیلها و نحوه نمایش تصاویر بندانگشتی بستگی به تنظیمات افزونهها و قالبهای شما دارد. اگر قالب شما امکانات لازم برای نمایش تصاویر بندانگشتی را ندارد، ممکن است نیاز به ویرایش قالب یا افزونه داشته باشید. به همین دلیل است که افزونههای سفارشیسازی ایمیل معمولاً مفید هستند، زیرا به شما امکان اعمال تغییرات بیشتر و انعطافپذیری در قالببندی ایمیلها میدهند.
با این حال، با این ترفند کوچک، می توانید در ایمیل تصویر محصول را نیز داشته باشید و در واقع تصاویر را در کنار نام محصول آنها در جدول اقلام سفارش ایمیل نشان دهید.

نمایش تصویر محصول در ایمیل
حال اگر این کار را چه با کد و یا با افزونه انجام دادید و باز هم با مشکل مواجه شدید دو کار انجام دهید . اول کش سایت را پاک کنید که با استفاده از افزونه یا کش cdn می باشد و بعد نسخه php سایت خود را بررسی کنید









