طراحی سایت ریسپانسیو
Responsive site design
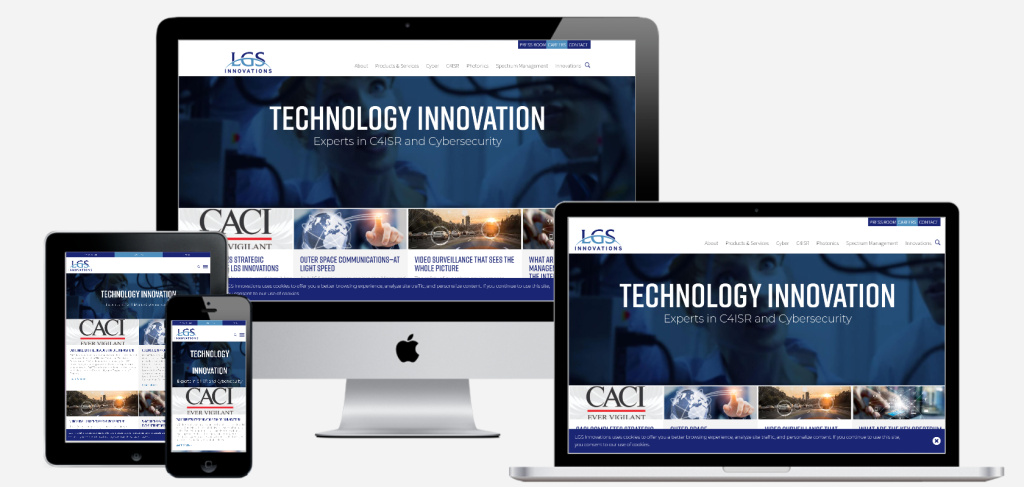
طراحی سایت ریسپانسیو – ریسپانسیو در اصل برای نمایش زیبای سایت در موبایل و تبلت در نظر گرفته شده است، و هدف آن این می باشد که با یک طراحی مشترک در ساختار وب سایت در انواع ابزارهای مشاهده سایت از قبیل کامپیوتر و تبلت و موبایل بتوان سایت را به زیبایی نمایش داد.
از دیگر مزایای استفاده از طراحی ریسپانسیو بالا رفتن امتیاز سایت در سئو می باشد. ریسپانسیو (responsive) به معنای پاسخ گرا یا واکنشی یا واکنشگرا می باشد. به این معنا که طراحی وب سایت به گونه ای می باشد که در صفحات مختلف و ابزارهای متفاوت سایت به درستی نمایش داده می شود.

طراحی سایت ریسپانسیو
به عنوان مثال زمانی که شما از طریق گوشی یا تبلت سایت را تماشا می کنید ساختار ظاهری سایت به گونه ای تغییر پیدا می کند که قابلیت پیمایش سایت در این ابزارها به راحتی فراهم گردد. از طرفی در مانیتورهای با رزولوشن بالا نیز سایت به گونه ای مناسب نمایش داده می شود.
و به عبارت دیگر کاربران با هر ابزاری سایت شما را تماشا می کنند از محتوا و ظاهر سایت شما کمال استفاده را خواهند برد. طراحی ریسپانسیو از استانداردهای وب ۳ می باشد که نه تنها باعث کندی سایت نمی شود بلکه سبب می شود سایت در ابزارهای مختلف به خوبی و با سرعت مناسب بارگذاری و نمایش داده شود
یکی از مهمترین مسائلی که ما را به بحث قالب واکنش گرا یا ریسپانسیو (responsive) میبرد عرض صفحه ی نمایش دستگاه های مختلف الکتریکی میباشد که با آن به وسیله ی یک مرورگر وبسایت را مشاهده میکنیم. مهمترین موضوع در قالب واکنش گرا بر سر “عرض” صفحه نمایش میباشد.
طراحی سایت ریسپانسیو
ارتفاع صفحه ی نمایش اهمیت زیادی ندارد و مهمترین موضوع “عرض” صفحه ی نمایش است زیرا گوشی های تلفن همراه و تبلت ها در نمایش صفحات اینترنتی تنوع عرض این دستگاه ها بسیار زیاد و متفاوت شده است و تنوع زیادی دارد.
تنوع عرض از دستگاه های موبایل کوچک با کمتر از چند صد پیکسل اغاز می شود و تا کامپیوتر هایی که عرض مانیتور آنها به چند هزار پیکسل میرسد وجود دارد.
در گذشته سایتها به صورتی طراحی می شدند که از یک عرض پرکاربرد به بالا را پاسخ دهند.
برای مثال ده سال پیش عرض ۸۰۰ در ارتفاع ۶۰۰ پیکسل به بالا بوده و همچنین پنج سال پیش عرض ۱۰۲۴ در ارتفاع ۷۶۸ اهمیت بیشتری برای طراحان سایت داشته است.
زمانی که یک عرض را به عنوان عرض پایه برای طراحی در نظر میگیرید آن سایت نباید برای عرضهای بزرگتر مشکلی داشته باشد. مشکل از زمانی شروع خواهد شد که در نظر داشته باشیم در یک دستگاه با عرض کمتر سایت را مشاهده نماییم.
در این زمان برای استفاده از صفحه اسکرول افقی در صفحه به وجود می اید که به دلیل سخت شدن پیمایش صفحات برای کاربر یک نکته ی بسیار منفی در طراحی به حساب می اید.
طراحی سایت ریسپانسیو یا واکنشگرا آمده است که این مشکل را حل کند. به این معنی است که شما به همان آسانی که در کامپیوتر صفحات اینترنتی را میبینید بتوانید در دستگاه کوچک و قابل حمل نیز این کار را به وسیله امکان لمس (تاچ) مشاهده کنید.
مهمترین دستور css مربوط به این موضوع min-width است که اگر با html آشنایی داشته باشید
این موضوع را به اسانی درک میکنید. در طراحی وبسایت واکنش گرا غیر از مبحث عرض دستگاه های مختلف , لمس یا همان touch از ویژگی های اصلی دستگاه های جدید میباشد که در طراحی از جاوا اسکریپت استفاده میشود و اچ تی ام ال و سی اس اس این امکان جایگاه زبادی ندارد.
اگر خواهان ریسپانسیو نمودن وب سایت خود هستید یا سایت شما با وجودن ریسپانسیو بودن دارای مشکلاتی در این زمینه است، می توانید روی دانش و تجربه ی کارشناسان متخصص و کارآزموده ما در مجموعه ایران ووکامرس حساب کنید و انجام این مسئولیت را به ما بسپارید.










