برای نمایش کلاس حمل و نقل در صفحه محصول تکی در ووکامرس، میتوانید از کد زیر استفاده کنید. این کد کلاس حمل و نقل محصول را در صفحه محصول تکی نشان میدهد.
در موارد خاص، ممکن است بخواهید نام کلاس حمل و نقل محصول فعلی را نشان دهید. این به ویژه برای فروشگاه های B2B مفید است، یا زمانی که نام کلاس حمل و نقل بسیار توصیفی است و به مشتری در انتخاب خرید کمک می کند.
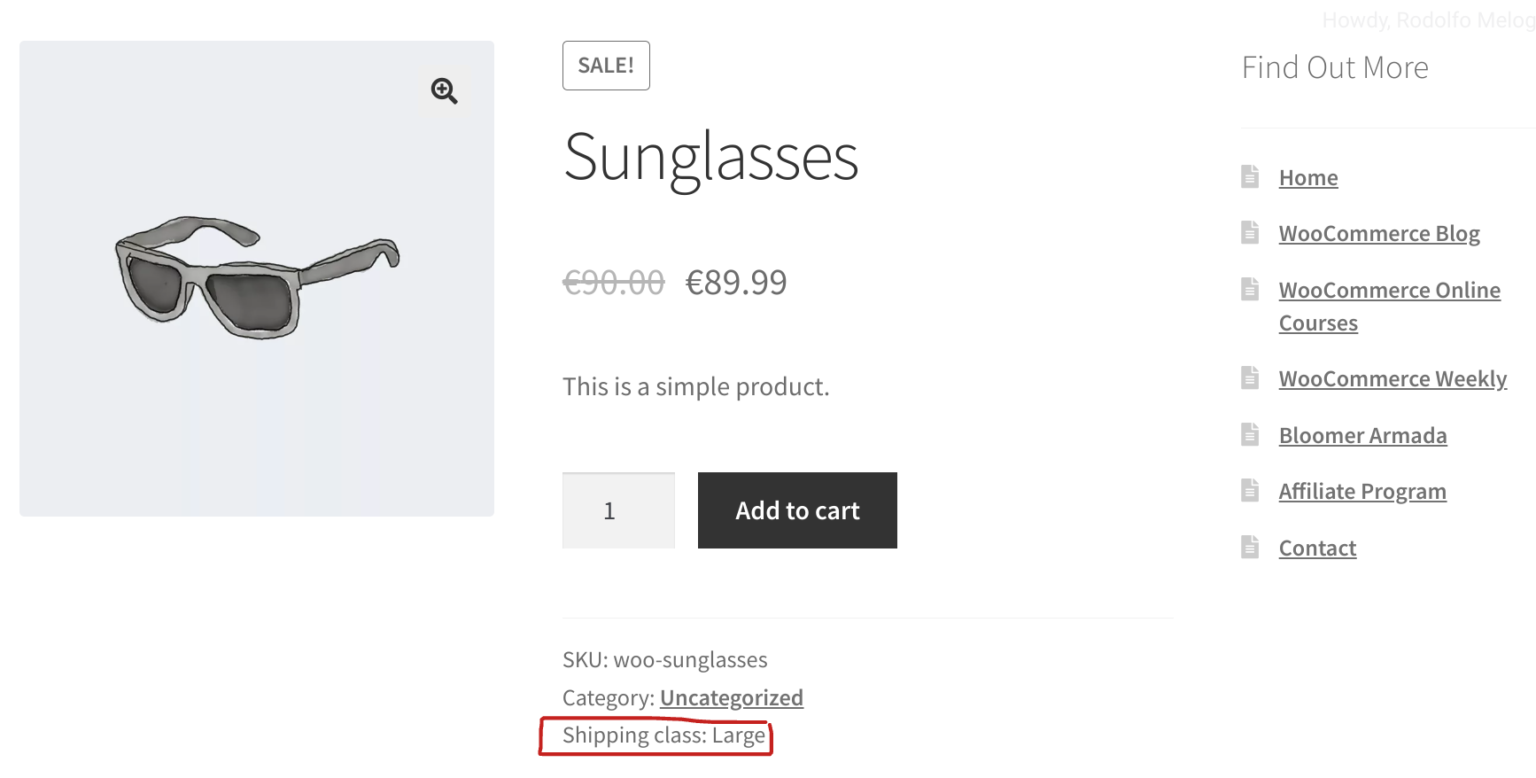
از بین همه مکانهایی که میتوانیم کلاس حمل و نقل را چاپ کنیم، بخش «متا محصول» را انتخاب کردم که قبلاً SKU محصول، برچسبها و دستهها را نشان میدهد – این کد خط دیگری به نام «کلاس حمل و نقل» را به همراه نام آن اضافه میکند.
ابتدا نیاز است که از طریق افزودن کد به فایلهای پوسته یا استفاده از افزونههایی مانند “Code Snippets“، این قابلیت را به سایت خود اضافه کنید. در اینجا یک کد ساده به زبان PHP ارائه میشود
- ابتدا به بخش پیشخوان وردپرس رفته و سپس به نمایش > ویرایشگر پوسته بروید.
- فایل
functions.phpقالب خود را باز کرده و کد زیر را به آن اضافه کنید:
|
1 2 3 4 5 6 7 8 9 10 11 |
add_action( 'woocommerce_single_product_summary', 'display_shipping_class_on_single_product', 25 ); function display_shipping_class_on_single_product() { global $product; $shipping_class_id = $product->get_shipping_class_id(); if ( $shipping_class_id ) { $shipping_class = get_term_by( 'id', $shipping_class_id, 'product_shipping_class' ); if ( $shipping_class ) { echo '<p class="shipping-class">کلاس حمل و نقل: ' . esc_html( $shipping_class->name ) . '</p>'; } } } |
این کد، کلاس حمل و نقل محصول را در صفحه محصول تکی نمایش میدهد. بعد از ذخیره تغییرات، کلاس حمل و نقل محصول در زیر توضیحات محصول قابل مشاهده خواهد بود.
علاوه بر کد بالا شما می توانید از کد زیر هم استفاده کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 |
add_action( 'woocommerce_product_meta_end', 'irwoocommerce_echo_shipping_class' ); function irwoocommerce_echo_shipping_class() { global $product; $class_id = $product->get_shipping_class_id(); if ( $class_id ) { $term = get_term_by( 'id', $class_id, 'product_shipping_class' ); if ( $term && ! is_wp_error( $term ) ) { echo '<div>' . __( 'کلاس حمل و نقل', 'woocommerce' ) . ': ' . $term->name . '</div>'; } } } |
درصورتی که مشکلی داشتید با ما در ارتباط باشید